
En este tutorial se explicaran el funcionamiento de los LCD alfanuméricos, desarrollaremos varios ejemplos prácticos, aprenderemos a cómo usar los LCD en nuestros proyectos y como crear caracteres personalizados.
En muchos de nuestros proyectos necesitamos visualizar o monitorear parámetros, si bien una solución es los display de 7 segmentos, pero solo estamos limitados a valores numéricos e incluso si deseamos poner varios dígitos a nivel de hardware aumenta nuestro diseño electrónico por lo que necesitamos técnicas de multiplexado.
Los LCD alfanuméricos son la solución más práctica, para este problema, empezando por su bajo consumo, diferentes tamaños disponibles, y trabaja con caracteres alfanuméricos, por lo que podemos representar cualquier texto o variable.
Los LCD alfanuméricos más utilizados en el mercado son el LCD1602 y el LCD204 con tamaños de 16×2 y 20×4 caracteres respectivamente. Entre estos tamaños también hay diferentes modelos los cuales varían en color y sobretodo en la presencia o no de un Backlight (retro iluminador incorporado)
Necesitas
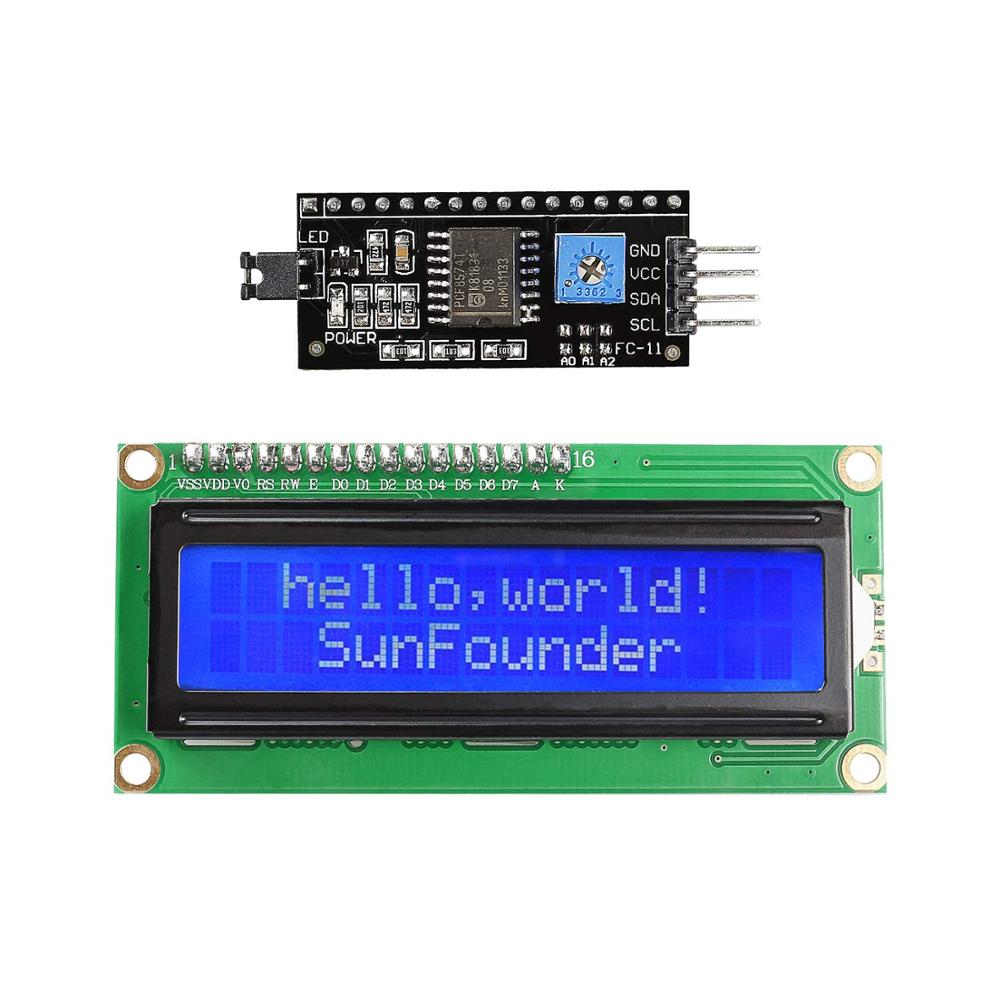
- Display Azul 16×2 + IIC I2C
- Arduino UNO

El LCD tiene una memoria interna en donde almacena todos sus caracteres alfanuméricos, los cuales podemos extender en ocho caracteres personalizados adicionales.
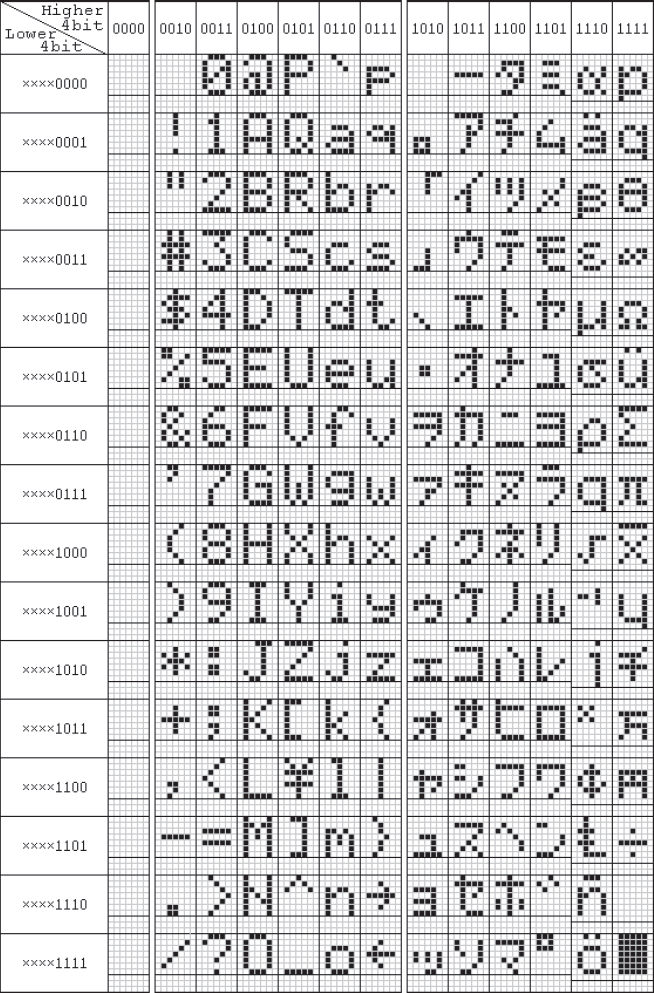
Los caracteres soportados por la mayoría de modelos de LCD son los siguientes:

Para la comunicación del LCD y un controlador utiliza un bus de 8 datos, pero se puede configurar para trabajar con un buz de 4 datos. También usa pines de control RS (chip select) RW (lectura/escritura) y E (enable).
Para controlar el contrastes usa una entrada analógica VEE el cual por lo general se usa un potenciómetro para poder variar el contraste, y los LCD q traen Backlight tiene dos pines al final Led+ (A) y Led- (K) los cuáles se pueden alimentar directamente a 5V o a través de una resistencia si se tratase de un LED, variando su resistencia se pude variar la intensidad de luz.
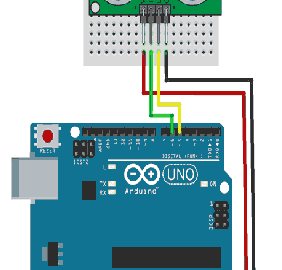
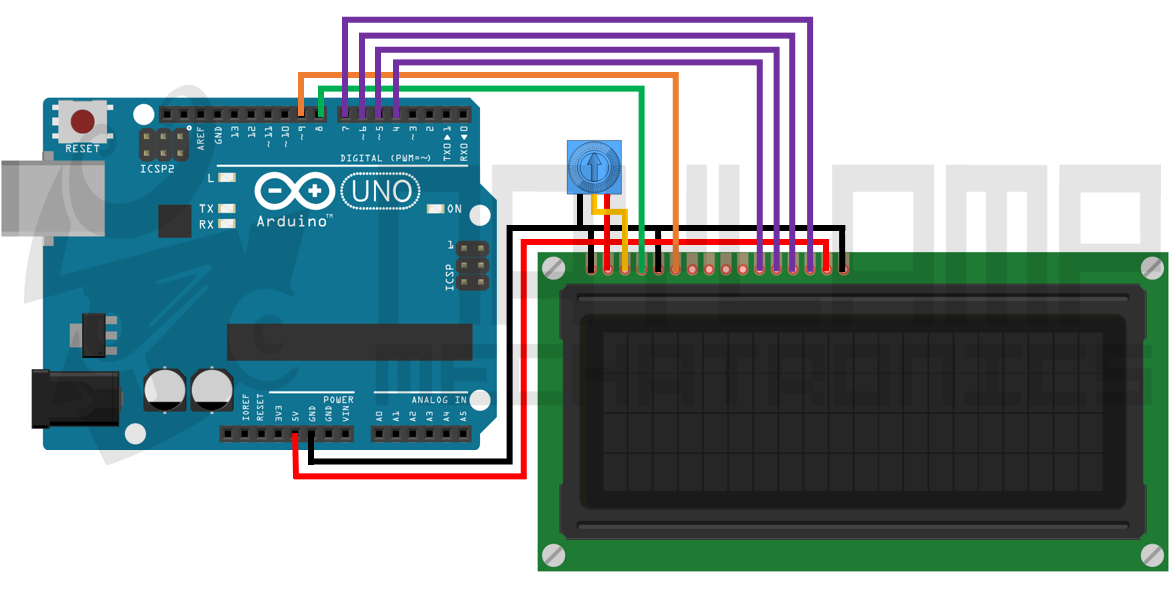
Conexiones entre Arduino y display LCD1602
| LCD1602 o LCD2004 | Arduino Uno, Nano, Mega, etc. |
|---|---|
| VSS | GND |
| VDD | 5V |
| VEE | Potenciómetro |
| RS | D8 |
| RW | GND |
| EN | D9 |
| 11. D4 | D4 |
| 12. D5 | D5 |
| 13. D6 | D6 |
| 14. D7 | D7 |
| 15. Led+ | VCC |
| 16. Led- | GND |
Librería LiquidCrystal de Arduino
El IDE de Arduino ya viene con una librería que nos permite manejar diferentes tamaños de LCD’s, La documentación completa la pueden encontrar en la página oficial de Arduino: LiquidCrystal
Explicaremos las funciones principales, las cuales se usaran en este tutorial.
LiquidCrystal(rs, en, d4, d5, d6, d7)
Función constructor, crea una variable de la clase LiquidCrystal, con los pines indicados.
begin(cols, rows)
Inicializa el LCD, es necesario especificar el número de columnas (cols) y filas (rows) del LCD.
clear()
Borra la pantalla LCD y posiciona el cursor en la esquina superior izquierda (posición (0,0)).
setCursor(col, row)
Posiciona el cursor del LCD en la posición indicada por col y row (x,y); es decir, establecer la ubicación en la que se mostrará posteriormente texto escrito para la pantalla LCD.
write()
Escribir un carácter en la pantalla LCD, en la ubicación actual del cursor.
print()
Escribe un texto o mensaje en el LCD, su uso es similar a un Serial.print
scrollDisplayLeft()
Se desplaza el contenido de la pantalla (texto y el cursor) un espacio hacia la izquierda.
scrollDisplayRight()
Se desplaza el contenido de la pantalla (texto y el cursor) un espacio a la derecha.
createChar (num, datos)
Crea un carácter personalizado para su uso en la pantalla LCD. Se admiten hasta ocho caracteres de 5×8 píxeles (numeradas del 0 al 7). Donde: num es el número de carácter y datos es una matriz que contienen los pixeles del carácter. Se verá un ejemplo de esto mas adelante.
Explicado la librería veamos unos ejemplos:
Un Hola mundo con Arduino y LCD7
Mostraremos texto y un valor numérico en el LCD, para esto cargamos el siguiente sketch:
#include <LiquidCrystal.h>
//Crear el objeto LCD con los números correspondientes (rs, en, d4, d5, d6, d7)
LiquidCrystal lcd(8, 9, 4, 5, 6, 7);
void setup() {
// Inicializar el LCD con el número de columnas y filas del LCD
lcd.begin(16, 2);
// Escribimos el Mensaje en el LCD.
lcd.print("Hola Mundo");
}
void loop() {
// Ubicamos el cursor en la primera posición(columna:0) de la segunda línea(fila:1)
lcd.setCursor(0, 1);
// Escribimos el número de segundos trascurridos
lcd.print(millis()/1000);
lcd.print(" Segundos");
delay(100);
}Como se observa con la función printf() escribimos el texto, y con setCursor(x,y) indicamos la poción en donde deseamos que se escriba el texto.
Después de cargar, en su LCD deben obtener el siguiente resultado

Para el caso del LCD de 20×4 tienen que especificar este tamaño cundo inicializan el LCD.
LiquidCrystal lcd(8, 9, 4, 5, 6, 7);
void setup() {
// Inicializar el LCD con el número de columnas y filas del LCD
lcd.begin(20,4);
// Escribimos el Mensaje en el LCD
lcd.print("Hola Mundo");
lcd.setCursor(0,2);
lcd.print("NAYLAMP MECHATRONICS");
lcd.setCursor(0,3);
lcd.print(" PERU ");
}
void loop() {
// Ubicamos el cursor en la primera posición (columna:0) de la segunda línea(fila:1)
lcd.setCursor(0, 1);
// Escribimos el número de segundos trascurridos
lcd.print(millis()/1000);
lcd.print(" segundos");
delay(100);
}Desplazando el texto en el LCD
En este ejemplo para desplazar el texto usaremos la función scrollDisplayLeft();
#include <LiquidCrystal.h>
//Crear el objeto LCD con los números correspondientes (rs, en, d4, d5, d6, d7)
LiquidCrystal lcd(8, 9, 4, 5, 6, 7);
void setup() {
// Inicializar el LCD con el número de columnas y filas del LCD
lcd.begin(16, 2);
// Escribimos el Mensaje en el LCD en una posición central.
lcd.setCursor(10, 0);
lcd.print("WWW.NAYLAMPMECHATRONICS.COM");
lcd.setCursor(5, 1);
lcd.print("Tutorial LCD, Test de desplazamiento ");
}
void loop() {
//desplazamos una posición a la izquierda
lcd.scrollDisplayLeft();
delay(250);
}Como se observa en el código, inicialmente escribimos el texto, luego desplazamos el texto una posición por cada ciclo con una pausa de 250ms , tiempo que si se varía aumentará o disminuirá la velocidad de desplazamiento, notar que el texto que escribimos es mayor a los 16 caracteres, pero igual el texto no se pierde, esto es porque el espacio de trabajo por cada fila en realidad es de 40 caracteres, y el LCD solo muestra los 16 primeros caracteres, pero al desplazarlo logramos ver los demás caracteres.
Mostrando datos de sensores o variables en el LCD
En este ejemplo mostramos en el LCD variables, que pueden representar valores de sensores u otros datos. Para simular los sensores usaremos potenciómetros conectados a los pines analógicos.
#include <LiquidCrystal.h>
//Crear el objeto LCD con los números correspondientes (rs, en, d4, d5, d6, d7)
LiquidCrystal lcd(8, 9, 4, 5, 6, 7);
void setup() {
// Inicializar el LCD con el número de columnas y filas del LCD
lcd.begin(16,2);
}
void loop() {
int sen1=analogRead(A0);
float sen2=analogRead(A1)*(5.0 / 1023.0);
float sen3=analogRead(A2)*(100.0 / 1023.0);
int tiempo=millis()/1000;
// Cursor en la primera posición de la primera fila
lcd.setCursor(0,0);
lcd.print("ADC:");
lcd.print(sen1);
lcd.print(" ");
// Cursor en la 11° posición de la primera fila
lcd.setCursor(10,0);
lcd.print("V:");
lcd.print(sen2,1);//1 decimal
lcd.print("V ");
// Cursor en la primera posición de la 2° fila
lcd.setCursor(0,1);
lcd.print("T:");
lcd.print(sen3,1); //1 decimal
lcd.print("337C "); // "337" -> "°"
// Cursor en la 11° posición de la 2° fila
lcd.setCursor(10,1);
lcd.print("t:");
lcd.print(tiempo);
lcd.print(" s ");
delay(200);
}De igual manera se trabaja con el LCD de 20×4, con la ventaja de tener más espacio para mostrar los valores.
#include <LiquidCrystal.h>
//Crear el objeto LCD con los números correspondientes (rs, en, d4, d5, d6, d7)
LiquidCrystal lcd(8, 9, 4, 5, 6, 7);
void setup() {
// Inicializar el LCD con el número de columnas y filas del LCD
lcd.begin(20,4);
}
void loop() {
int sen1=analogRead(A0);
float sen2=analogRead(A1)*(5.0 / 1023.0);
float sen3=analogRead(A2)*(100.0 / 1023.0);
int tiempo=millis()/1000;
// Cursor en la primera posición de la primera fila
lcd.setCursor(0,0);
lcd.print("ADC: ");
lcd.print(sen1);
lcd.print(" ");
// Cursor en la 1° posición de la 2° fila
lcd.setCursor(0,1);
lcd.print("Voltaje: ");
lcd.print(sen2);
lcd.print(" V ");
// Cursor en la primera posición de la 3° fila
lcd.setCursor(0,2);
lcd.print("Temperatura:");
lcd.print(sen3); //1 decimal
lcd.print(" 337C "); // "337" -> "°"
// Cursor en la 1° posición de la 4° fila
lcd.setCursor(0,3);
lcd.print("tiempo: ");
lcd.print(tiempo);
lcd.print(" s ");
delay(200);
}
Agregando nuevos caracteres a nuestro LCD
En algunos casos el LCD no tiene los caracteres que deseamos, o necesitamos dibujar caracteres personalizados, en este caso usamos la función createChar () pero antes expliquemos como está constituido un carácter:
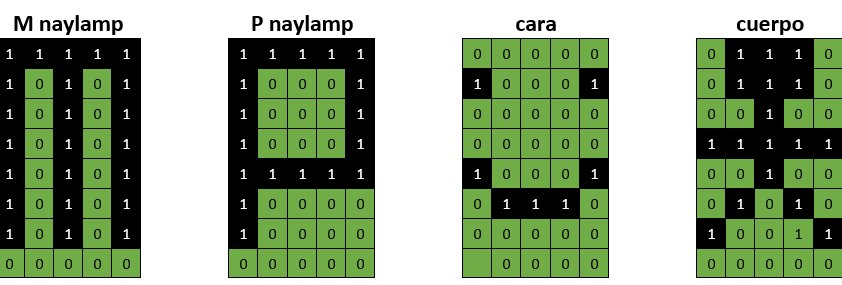
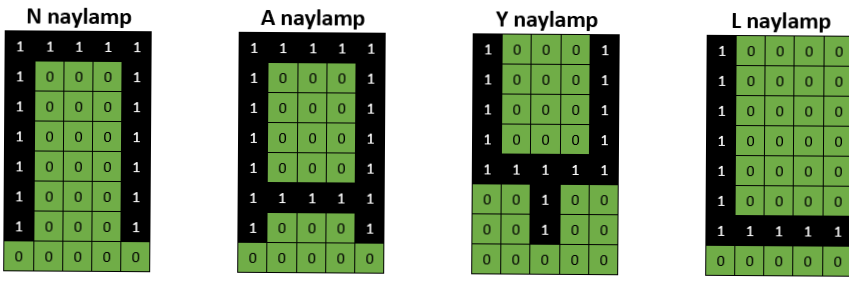
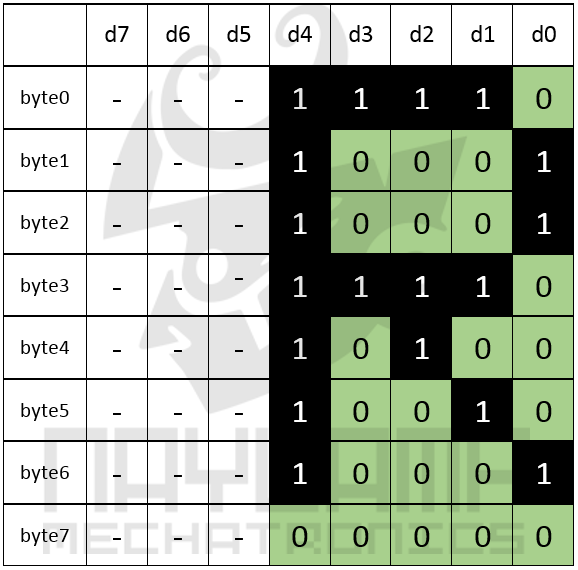
Un carácter está formado por 5×8 pixeles los cuales se representan por 8 bytes, uno para cada fila, los 5 bits menos significativos representan los pixeles del carácter

Como máximo podemos crear 8 caracteres nuevos.
Para este ejemplo crearemos los siguientes caracteres:
A continuación se muestra el código para implementar los nuevos caracteres.
#include <LiquidCrystal.h>
//Crear el objeto LCD con los números correspondientes (rs, en, d4, d5, d6, d7)
LiquidCrystal lcd(8, 9, 4, 5, 6, 7);
byte N[8] = {
B11111,
B10001,
B10001,
B10001,
B10001,
B10001,
B10001,
B00000,
};
byte A[8] = {
B11111,
B10001,
B10001,
B10001,
B10001,
B11111,
B10001,
B00000,
};
byte Y[8] = {
B10001,
B10001,
B10001,
B10001,
B11111,
B00100,
B00100,
B00000,
};
byte L[8] = {
B10000,
B10000,
B10000,
B10000,
B10000,
B10000,
B11111,
B00000,
};
byte M[8] = {
B11111,
B10101,
B10101,
B10101,
B10101,
B10101,
B10101,
B00000,
};
byte P[8] = {
B11111,
B10001,
B10001,
B10001,
B11111,
B10000,
B10000,
B00000,
};
byte cara[8] = {
B00000,
B10001,
B00000,
B00000,
B10001,
B01110,
B00000,
};
byte cuerpo[8] = {
B01110,
B01110,
B00100,
B11111,
B00100,
B01010,
B10001,
B00000,
};
void setup () {
lcd.createChar (0,N);
lcd.createChar (1,A);
lcd.createChar (2,Y);
lcd.createChar (3,L);
lcd.createChar (4,M);
lcd.createChar (5,P);
lcd.createChar (6,cara);
lcd.createChar (7,cuerpo);
// Inicializar el LCD con el número de columnas y filas del LCD
lcd.begin (20, 4);
// Escribimos el texto en el LCD
lcd.print("Nuevos Caracteres");
lcd.setCursor(0, 1);
lcd.print("------");
lcd.write (byte (0));
lcd.write (byte (1));
lcd.write (byte (2));
lcd.write (byte (3));
lcd.write (byte (1));
lcd.write (byte (4));
lcd.write (byte (5));
lcd.print("-------");
lcd.setCursor(0, 2);
for(int i=0;i<10;i++)
{
lcd.write (byte (6));
lcd.write (' ');
}
lcd.setCursor(0, 3);
for(int i=0;i<20;i++)
lcd.write (byte (7));
}
void loop () {}-
 Arduino ATmega 2560 R3¡Oferta!
Arduino ATmega 2560 R3¡Oferta!$20.50$19.00 -
 Arduino Uno Wifi¡Oferta!
Arduino Uno Wifi¡Oferta!$15.00$13.00 -
 Arduino Mini USB Nano V3.0 CH340 Chip Board 5V 16M + Cable¡Oferta!
Arduino Mini USB Nano V3.0 CH340 Chip Board 5V 16M + Cable¡Oferta!$9.00$8.50