
El código de «Respuesta rápida» o abreviado como código QR se ha convertido en una parte esencial de nuestras vidas digitales, lo más probable es que ya esté familiarizado con ellos de manera inconsciente, es probable que haya estado deambulando por su supermercado local, o tal vez esté leyendo su libro favorito, o incluso si está haciendo un pago en línea con Google Pay, PhonePe o Paytm, o navegando por la web, etc. (supongo que podría seguir y seguir con ejemplos, ¿eh?) y resultó que había venido a través de esta cosa cuadrada de aspecto extraño y pensé, ¿qué es esta cosa cuadrada de todos modos y si no lo has hecho? Bueno, no te preocupes, es probable que suceda tarde o temprano, así que para entender mejor el tema haremos un pequeño proyecto divertido con Arduino y OLED y desmitificar las siguientes cosas:
Necesitamos
- Arduino NANO
- OLED SSD1306
- Protoboard
- Cables para conexión
Entonces, ¿qué es este código QR?
El código QR (código de respuesta rápida) es un código de matriz 2D para leer datos a alta velocidad, desarrollado por DENSO WAVE en 1994 para la industria automotriz de Japón. Un código QR comprime los datos de manera muy eficiente en comparación con el código de barras estándar, para lograr esto utiliza cuatro modos de codificación estandarizados (numérico, alfanumérico, byte / binario y kanji), la tecnología se convirtió en «código abierto», es decir, disponible para todos, por lo que ganó popularidad muy rápidamente.Las ventajas significativas de los códigos QR sobre los códigos de barras convencionales son una mayor capacidad de datos y una alta tolerancia a fallas.

¿Cómo funciona el código QR?
Los códigos QR (y otros códigos de matriz de datos) están diseñados para ser leídos por herramientas especiales, no por humanos, por lo que solo hay una cantidad específica que podemos entender al estudiar visualmente, aunque cada código es diferente de varias maneras, aunque contienen algunos puntos en común interesantes. características observando el código QR de circuitdigest.com estudiaremos algunos de ellos
- Patrones de búsqueda: los cuadros cuadrados grandes con un cuadro sólido dentro de las tres esquinas del código facilitan confirmar que se trata de un código QR, ya que solo hay tres, por lo que es bastante obvio de qué manera está orientado el código.
- Patrón de alineación: Esto asegura que sea cual sea la orientación, el código puede ser legible.
- Patrón de sincronización: se ejecuta horizontal y verticalmente entre los tres patrones de búsqueda , utilizando estas líneas el lector puede determinar el tamaño del código.
- Información de la versión: actualmente hay 40 versiones diferentes del código QR estándar, esta sección del código determina la versión del código QR que se está utilizando, para la versión de marketing 1-7 se utiliza normalmente.
- Información de formato: los socios de formato tienen información sobre la tolerancia a errores y el enmascaramiento de datos.
- Área de datos: esta sección del código contiene todos los elementos de datos y el código de corrección de errores.
- Zona de salida: el espacio en cada código QR es obligatorio para diferenciar el código de su entorno.
La imagen a continuación le dará una idea clara sobre el código.

Otras secciones del código son datos y código de redundancia.
La especificación del código QR
| Tamaño del símbolo | Min. Celda 21×21 – Máx. 177×177 celdas (con intervalo de 4 celdas) | |
| Tipo de información y volumen | Caracteres numéricos | 7,089 caracteres como máximo |
| Alfabetos, Signos | 4.296 caracteres como máximo | |
| Binario (8 bit) | 2.953 caracteres como máximo | |
| Personajes Kanji | 1,817 caracteres como máximo | |
| Eficiencia de conversión | Modo de caracteres numéricos | 3.3 celdas / personaje |
| Alfanumérico / Modo de signos | 5.5 celdas / personaje | |
| Modo binario (8 bits) | 8 celdas / personaje | |
| Modo de caracteres kanji (13 bits) | 13 celdas / personaje | |
| Funcionalidad de corrección de errores | Nivel l | Aprox. 7% del área del símbolo restaurada al máximo |
| Nivel m | Aprox. 15% del área del símbolo restaurada al máximo | |
| Nivel Q | Aprox. 25% del área del símbolo restaurada al máximo | |
| Nivel H | Aprox. 30% del área del símbolo restaurada al máximo | |
| Vinculación de funcionalidad | Posible dividirse en 16 símbolos como máximo |
Generando tu propio código QR
Siga los pasos mencionados a continuación para generar su propio código QR, en este ejemplo, vamos a hacer un código QR de nuestro querido sitio web Circuit Digest
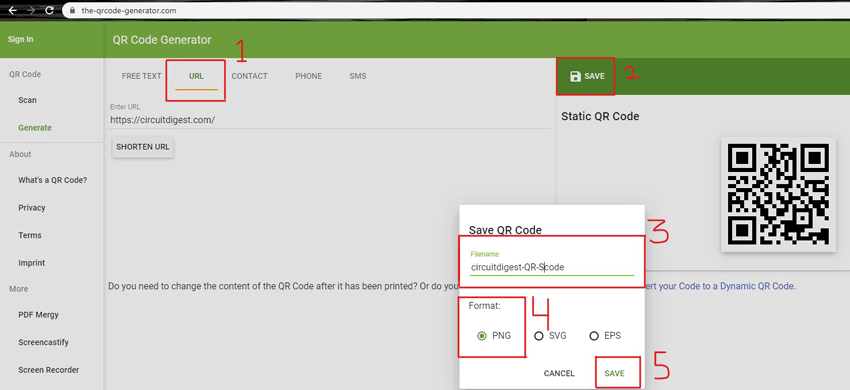
Para generar un código QR, vaya a este sitio web y si mira en la parte superior del sitio web puede ver una lista de opciones, en este tutorial estamos generando un código QR para una URL, por lo que vamos a
- Haga clic en la pestaña URL y pegue la URL para el resumen del circuito en la sección Ingresar URL.
- Haga clic en guardar.
- Dé un nombre de archivo para el archivo de salida.
- Seleccione PNG como nuestro formato de archivo preferido.
- y haga clic en guardar.
La imagen a continuación le dará una idea clara sobre el proceso.

Nuestro querido microcontrolador «Arduino» no es lo suficientemente inteligente como para que pueda compilar la imagen PNG sin procesar y mostrarla en la pantalla OLED. Entonces, para mostrar el código QR al OLED, debemos seguir algunos pasos simples y convertir la imagen PNG en una matriz de mapa de bits legible por Arduino.
La conversión de matriz de mapa de bits se puede realizar en los siguientes dos pasos:
- Conversión de PNG a formato BMP.
- Convierta la imagen BMP en una matriz de códigos HEX.
Convertir el formato PNG a BMP
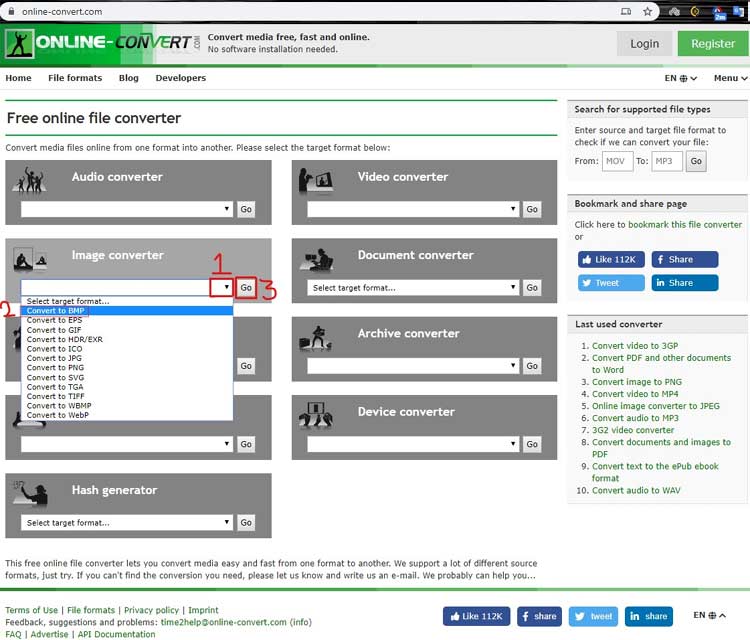
Para convertir la imagen PNG descargada en imagen BMP, vaya a este sitio web y en la sección del convertidor de imágenes y
- Haga clic en el menú desplegable y seleccione
- Convertir a BMP
- Haga clic en Ir
La imagen a continuación le dará una idea clara sobre el proceso:

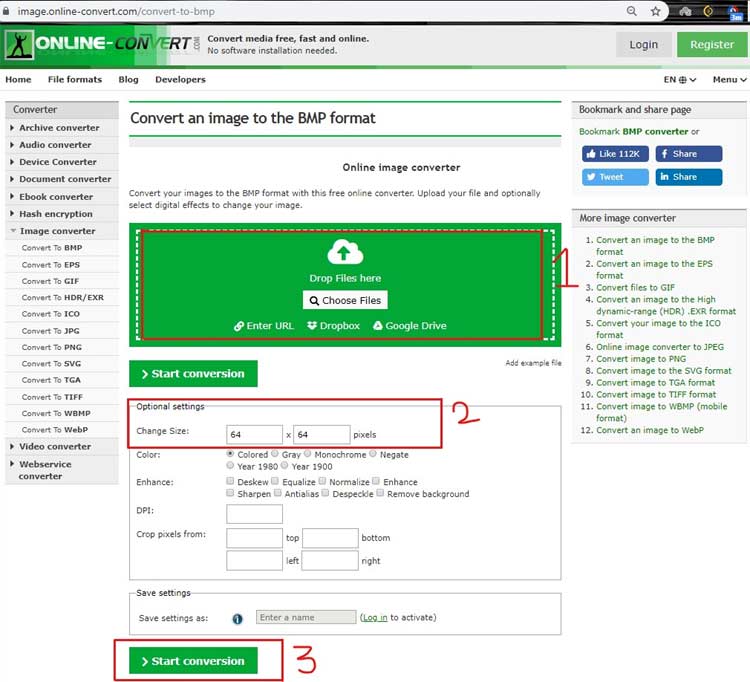
Se le presentará una nueva página similar a la imagen a continuación:

- Haga clic en la pestaña Elegir archivos y seleccione la imagen descargada
- En la configuración Opcional, escriba el tamaño de panel deseado (estamos usando un OLED de 128×64)
- Haga clic en el botón Iniciar conversión
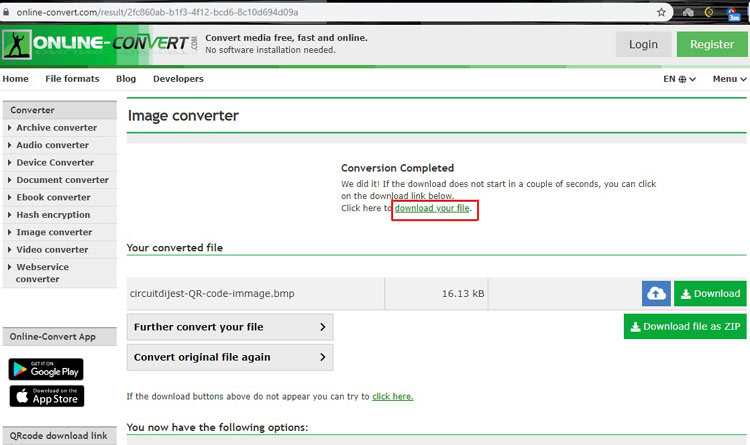
Se le presentará la siguiente página y después de unos segundos su imagen convertida se descargará si la descarga no se inicia automáticamente, haga clic en la opción descargar su archivo:

¡Excelente! Ahora tenemos nuestro archivo BMP, es hora de convertirlo en una matriz de códigos HEX legibles por un Arduino.
Convierta la imagen BMP en una matriz de códigos HEX
Para convertir la imagen BMP descargada en una matriz HEX, vaya a este sitio web y haga clic en Herramientas -> image2cpp
La imagen a continuación le dará una idea clara sobre el proceso.

Se le presentará una pantalla que tiene cuatro opciones y las discutiremos en detalle.
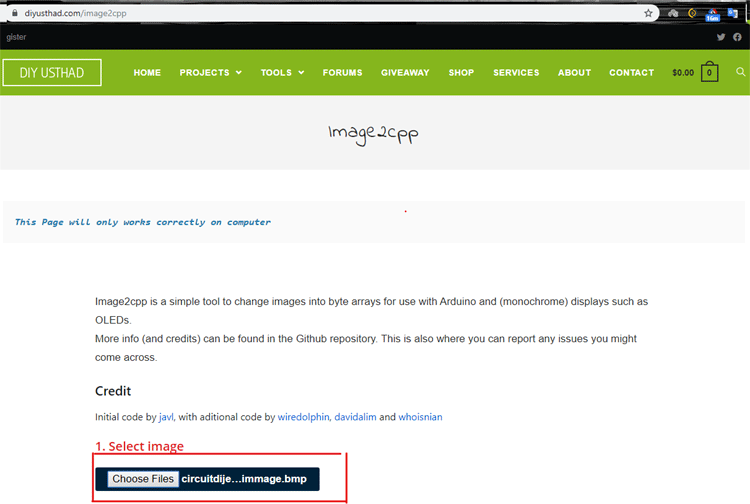
- Seleccionar imagen
- Configuraciones de imagen
- Avance
- Salida
Seleccionar sección de imagen
En esta sección seleccionaremos la imagen que acabamos de convertir a BMP:

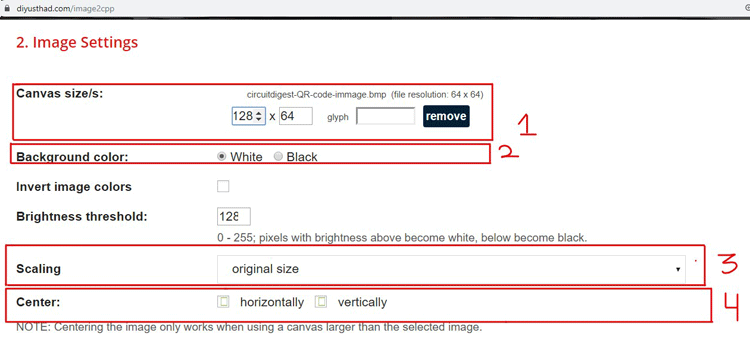
Sección de configuración de imagen
En esta sección, estableceremos el tamaño del lienzo, el color de fondo, la escala y las opciones de centro a nuestro valor requerido.
- Tamaño del lienzo (lo configuramos en 128×64 porque estamos usando un OLED con una densidad de píxeles de 128×64).
- En esta sección, podemos establecer el color de fondo del OLED (elegimos que sea blanco).
- La escala se establece en el tamaño original.
- Finalmente, en la opción central, haga clic en las casillas de verificación horizontal y vertical, esto hará que la imagen aparezca en el centro.
La imagen de abajo te dará una idea clara

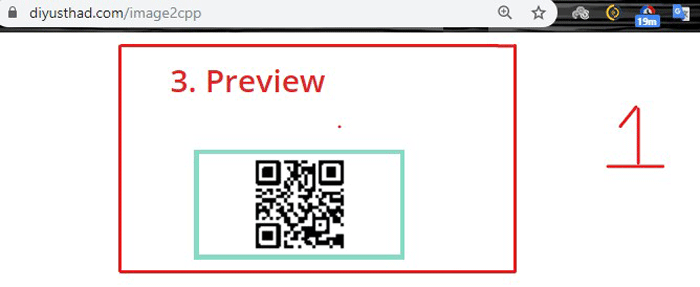
Sección de vista previa
En la sección de vista previa podemos ver una vista previa clara de la imagen que se mostrará en el OLED como se muestra a continuación:

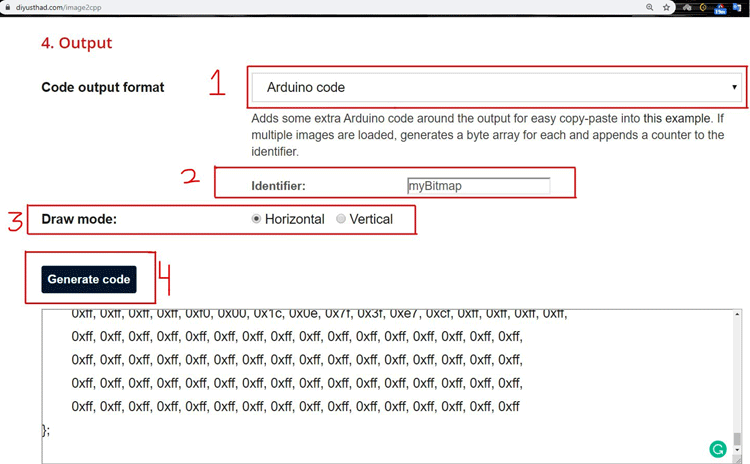
Sección de salida
En la sección de salida generaremos y copiaremos el código generado, para ello siga los pasos a continuación:
- Formato de salida de código (lo configuramos como código Arduino porque estamos usando uno).
- Identificador (esta opción establece el nombre de la matriz generada, la dejamos predeterminada tal como está).
- Modo de dibujo (configuramos la opción del modo de dibujo en horizontal).
- Y finalmente, hacemos clic en el botón generar código para generar el código de salida final.
La imagen de abajo te dará una idea clara

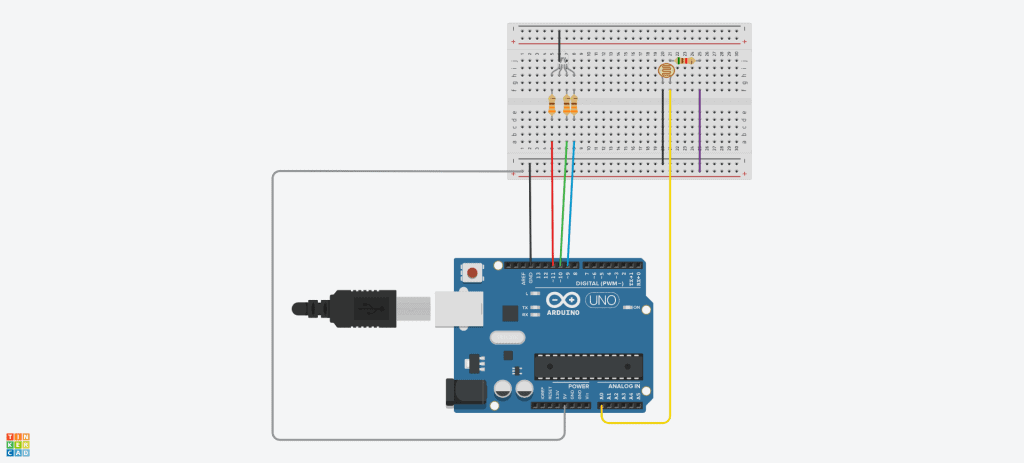
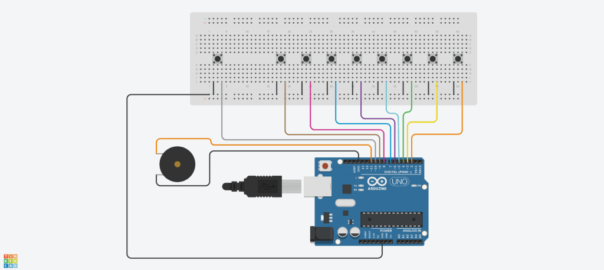
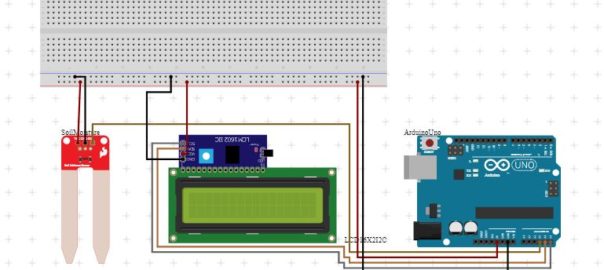
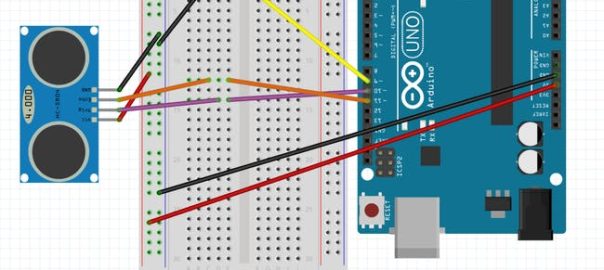
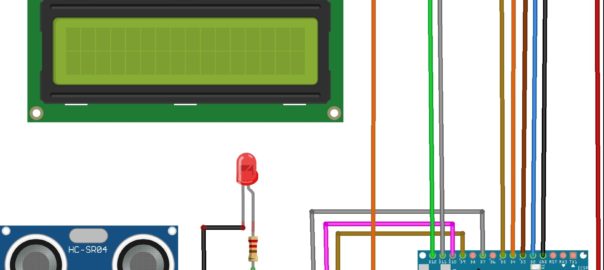
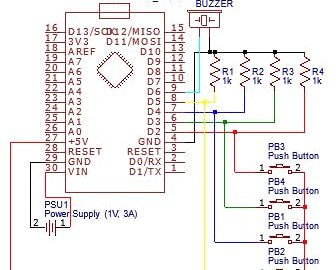
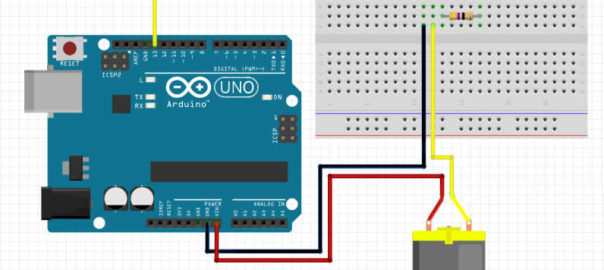
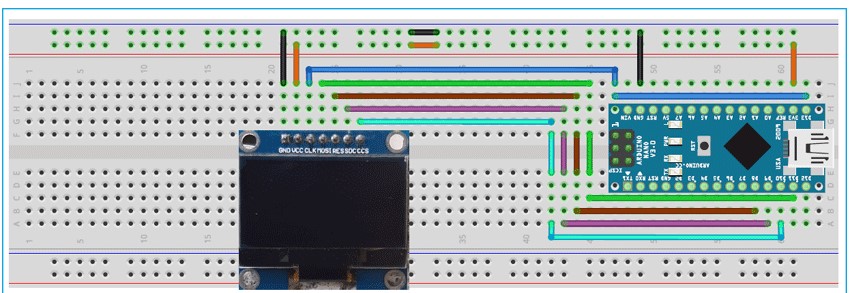
Diagrama de circuito
| Pin Arduino Nano | PIN OLED |
| GND | GND |
| 3.3V | VCC |
| D13 | CLK |
| D11 | MOSI |
| D8 | RES |
| D9 | SDC |
| D10 | CCS |
Explicación del código
Primero, incluya la biblioteca descargada.
#include "U8glib.h" // incluida la biblioteca U8glibLuego defina todos los pines necesarios para OLED.
#define OLED_CLK_PIN 13 // Arduino Digital Pin D13: SCK
#define OLED_MOSI_PIN 11 // Pin Digital Arduino D11: MOSI
#define OLED_RES_PIN 10 // Arduino Digital Pin D10: SS
#define OLED_SDC_PIN 9 // Pin digital Arduino D9: OC1A
#define OLED_CSS_PIN 8 // Pin Digital Arduino D13: ICP1Inicialice la biblioteca u8glib.
U8GLIB_SH1106_128X64 u8g (OLED_CLK_PIN, OLED_MOSI_PIN, OLED_RES_PIN, OLED_SDC_PIN, OLED_CSS_PIN);Luego incluya la matriz de imagen generada.
const uint8_t circuitdigest [] PROGMEM = {
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x1c, 0x01, 0x87, 0xf0, 0x00, 0x0f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x0c, 0x01, 0x87, 0xf0, 0x00, 0x0f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0xff, 0x8f, 0xf0, 0x7f, 0x31, 0xff, 0x8f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0xff, 0x8f, 0xf0, 0x7f, 0x33, 0xff, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0x81, 0x8f, 0x31, 0x80, 0x33, 0x81, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0x01, 0x8f, 0x31, 0x80, 0x33, 0x81, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0x01, 0x8f, 0xb1, 0x80, 0x33, 0x81, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0x01, 0x8f, 0xc1, 0x98, 0x33, 0x81, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0x01, 0x8f, 0xc1, 0x98, 0x33, 0x81, 0xcf, 0xff, 0xff, 0xff, 0xff,
...... ..
……… ..La función Dibujar se utiliza para dibujar la imagen de mapa de bits (código QR) en OLED con la ayuda de la función u8g.drawBitmapP.
sorteo vacío (vacío) {
// los comandos gráficos para volver a dibujar la pantalla completa se deben colocar aquí
u8g.drawBitmapP (0, 0, 16, 64, resumen de circuito);
... ..
......Finalmente, en la función loop () , llame a todos los procedimientos necesarios para construir la imagen en OLED
bucle vacío () {
u8g.firstPage (); // Una llamada a este procedimiento, marca el comienzo del bucle de imagen.
hacer {
dibujar();
} while (u8g.nextPage ()); // Una llamada a este procedimiento marca el final del cuerpo del bucle de imagen.
// reconstruir la imagen después de un retraso
retraso (1000);
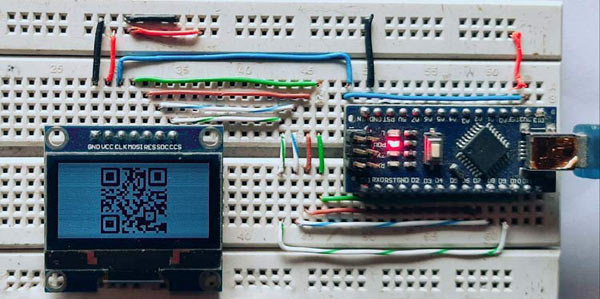
}Después de completar el código, conecte el Arduino en el puerto USB de su computadora, seleccione su puerto COM y cargue el código. Si ha hecho todo correctamente, tendrá una pantalla funcional con un código QR en OLED.

Espero que les haya gustado este proyecto y hayan disfrutado aprendiendo algo nuevo, sigan leyendo, sigan aprendiendo y los veré la próxima vez.
-
 Arduino ATmega 2560 R3¡Oferta!
Arduino ATmega 2560 R3¡Oferta!$20.50$19.00 -
 Arduino Uno Wifi¡Oferta!
Arduino Uno Wifi¡Oferta!$15.00$13.00 -
 Arduino Mini USB Nano V3.0 CH340 Chip Board 5V 16M + Cable¡Oferta!
Arduino Mini USB Nano V3.0 CH340 Chip Board 5V 16M + Cable¡Oferta!$10.00$9.50