
Vamos a crear una alarma que se active por movimiento y nos avise si se produce un movimiento en un recinto que queremos asegurar. Esta alarma tiene la particularidad de utilizar una app Blynk.
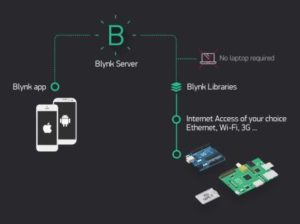
Blynk es un servicio en la nube, es una plataforma con iOS y Android para el control de Arduino, Raspberry Pi, ESP8266 y las apps a través de Internet, donde el usuario puede crear proyectos IoT en su celular, con una conexión de red y un celular al que podremos agregarle controles, botones, conectar un dispositivo IoT, y algunas tarjetas de desarrollo.
Sea cual sea nuestro proyecto, hay cientos de tutoriales que hacen la parte hardware bastante fácil, pero la construcción de la interfaz de software sigue siendo difícil. Sin embargo, con Blynk el lado del software es incluso más fácil que el hardware.
Necesitas
- Arduino Uno
- Protoboard
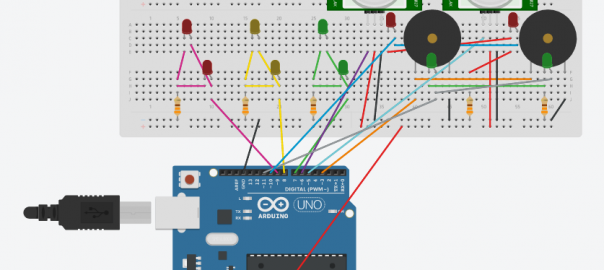
- Luces led
- Modulo Wiffi ESP8266
- Cables
- Resistencias
- Pulsador
LA INTERFACE.
En principio debemos descargar e instalar en nuestro teléfono inteligente una aplicación llamada Blynk, que funciona con Android o iOS, y que puede utilizar un hardware como: Arduino, Raspberry Pi, ESP8266 u otro kit de desarrollo.

Una vez instalada la app hay que crear una cuenta nueva Blynk, debemos ingresar un e-mail verdadero para guardar y recibir los datos que se generen en cada proyecto, la app dispone de una funcionalidad para realizar la conexión y autenticar el dispositivo mediante una llave de autorización llamada authtoken.
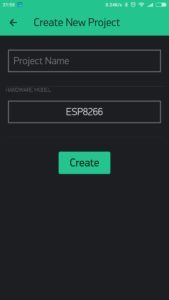
También debemos instalar la última librería de Blynk, si no sabe como instalar la librería siga los pasos indicados aquí. Ahora iniciaremos sesión con el celular, le daremos a Crear Nuevo Proyecto, damos un nombre al proyecto y en la celda que sigue elegimos el hardware que utilicemos (aparecerán una extensa lista), la resaltada ESP8266 y justo debajo nos mostrará el authtoken (autorización) correspondiente, podemos elegir que nos lo envíe por e-mail para tener un respaldo del mismo. Veamos un ejemplo
Abramos la aplicación Blynk en el teléfono y crearemos un nuevo proyecto (Usted dispone de una ‘energía’ gratis, si se acaba deberá adquirir la que considere necesaria. Guarde los proyectos y las autenticaciones o perderá esa ‘energía’).

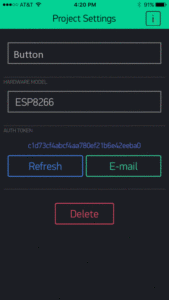
Se abre una nueva ventana. Le daremos un nombre a nuestro proyecto, en Modelo de hardware seleccionamos (resaltado o el que se requiera), se hace evidente la larga lista de tipos disponibles que va en aumento.

Aparecerá una nueva celda, pulsar en Connectión Type y elegir WIFI, aceptamos y presionamos en Create. Se generará automáticamente un Token autenticación que se envía a nuestro e-mail.

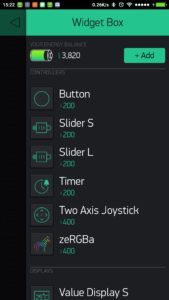
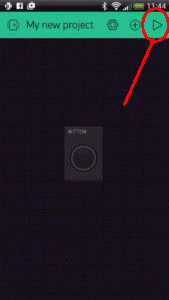
En la parte superior derecha de la nueva ventana pulsar sobre el signo más, aparecerá una lista de iconos (widgets) para añadir al proyecto.
Como se muestra, seleccionemos el tipo de Widget de botón, de inmediato se añadirá el botón al panel. Podemos dejar en blanco el nombre, pero es bueno darle un nombre.

Luego en Output, seleccionamos el PIN analógico o digital, a la derecha podemos elegir el color del pin de salida, según nos interese, en este caso el pin 7 es el GPIO13, usted puede usar el que quiera. Y el modo Push/Switch para el botón por si queremos activar al pulsar o conmutar activar/desactivar con cada pulsación.
Ahora, desplazando la pantalla hacia arriba, aparecerá la opción refrescar, e-mail o Delete (con delete perderá energía).

EL CÓDIGO.
El siguiente es un boceto que sirve de ejemplo y veremos como se utiliza la aplicación Blynk para su aplicación.
//
// Boton_luz_salon.ino
// Al pulsar el botón en el móvil se activará un relé que en
// este caso encenderá una luz vía Internet.
#include <ESP8266WiFi.h> // ESP8266WiFi.h entre < y >
#include <BlynkSimpleEsp8266.h> // BlynkSimpleEsp8266.h entre < y >
//Su authtoken generado por la aplicacion Blynk
char auth[] = "TuToken"; // auth del e-mail
//Datos para la conexion de Red Wifi.
char ssid[] = "SSID"; //Nombre de la red WIFI
char pass[] = "PASSWORD"); //contraseña de la red WIFI
void setup()
{
Serial.begin(115200);
Blynk.begin(auth, ssid, pass);
}
void loop()
{
Blynk.run();
}Este ha sido un artículo que nos muestra lo sencillo que es aplicar la herramienta Blynk a nuestro nodeMCU ESP8266. Usted sólo tiene que insertar el authoken recibido por e-mail, el nombre de la red de acceso y la contraseña de la red WIFI. Una vez que carguemos y subamos el código, vamos a comprobar la aplicación Blynk. Abramos nuestro teléfono inteligente, vayamos a Blynk y allí ejecutemos la app que hemos creado.

Primero pulsamos al lado del botón y aparecerá un triángulo en la esquina superior de la pantalla, pulsamos en él y empezará a ejecutarse la aplicación, encendiendo y apagando la lámpara mediante el teléfono inteligente, siempre que tengamos cobertura WIFI.
El siguiente es un corto vídeo de baja calidad que, muestra como funciona el programa.
Esto nos muestra un abanico de posibilidades de cara a la automatización de tantos dispositivos eléctricos estén a nuestro alcance, siempre y cuando se disponga de conexión a la red WIFI.
Nota. Como se aprecia en el vídeo, he conectado una batería de 3.7V a los pines de alimentación del NodeMCU debido a un extraño efecto, no se el motivo, puede ser por el Windows 10 o por algún otro programa, he tenido que consultar en los foros y no hemos llegado a una explicación que indique el motivo, la cuestión es que al conectar el USB al PC, ocurre que el ratón (mouse), empieza a saltar por todas las aplicaciones, abre, cierra, selecciona cualquier cosa, vamos que se vuelve loco, no se puede controlar su movimiento y el USB lo tengo que desconectar.
-
 Arduino ATmega 2560 R3¡Oferta!
Arduino ATmega 2560 R3¡Oferta!$20.50$19.00 -
 Arduino Uno Wifi¡Oferta!
Arduino Uno Wifi¡Oferta!$15.00$13.00 -
 Arduino Mini USB Nano V3.0 CH340 Chip Board 5V 16M + Cable¡Oferta!
Arduino Mini USB Nano V3.0 CH340 Chip Board 5V 16M + Cable¡Oferta!$10.00$9.50