
En esta ocasión, te traigo un proyecto muy interesante, que consiste en crear una lámpara de colores RGB, la cual se encenderá automáticamente, en cuanto se deje de detectar luz.
Componentes necesarios para crear una lámpara RGB con Arduino
- 1 x Protoboard
- 1 x Led RGB de cátodo común
- 1 x Foto resistencia
- 1 x resistencia de 100k Ohm
- 9 x jumpers macho – macho
- 1 x Arduino UNO
- 3 x resistencias de 330 ohms
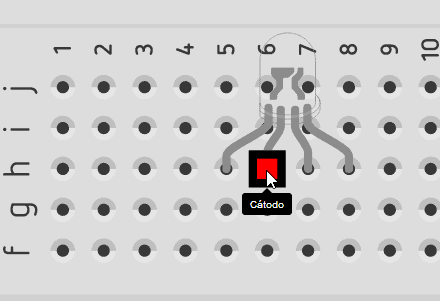
Empecemos conectando nuestro led RGB. Como vemos en la imagen, lo importante es identificar cuál es el cátodo común, que básicamente, es la pata más larga de las 4.

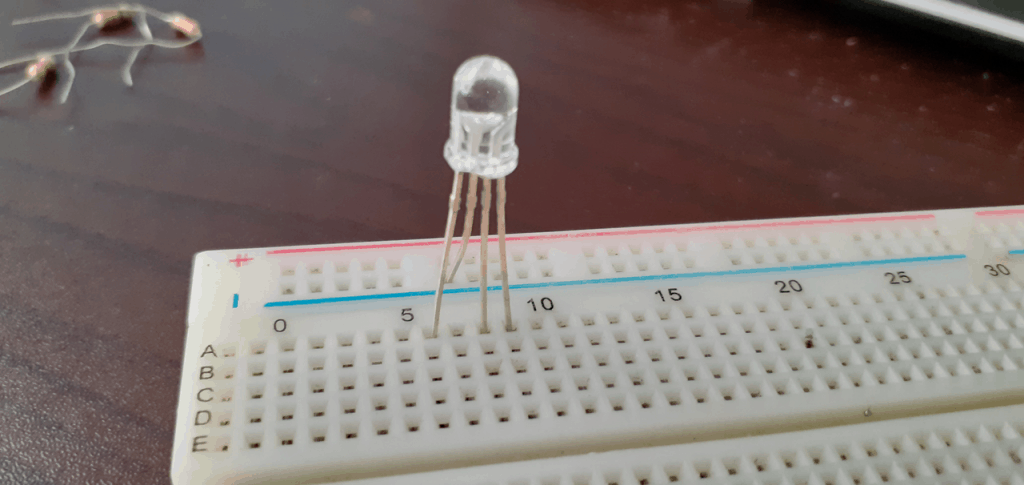
En esta imagen, está el led RGB que utilizaré. Podemos apreciar lo que te comentaba anteriormente. Vemos que tenemos 3 patas de la misma longitud, y una que es notablemente más larga. Esta pata es el cátodo común.
Vamos a proceder a hacer un doblez sobre la pata más larga ó el cátodo común.
Esto con el propósito, de que podamos insertar la pata del cátodo común, sobre la línea negativa del protoboard.

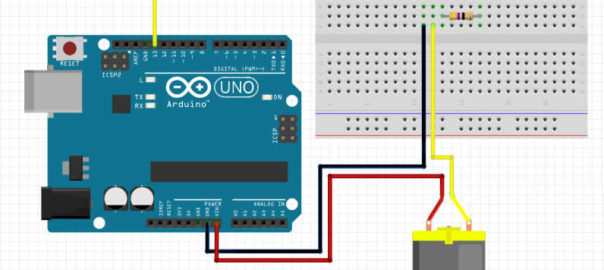
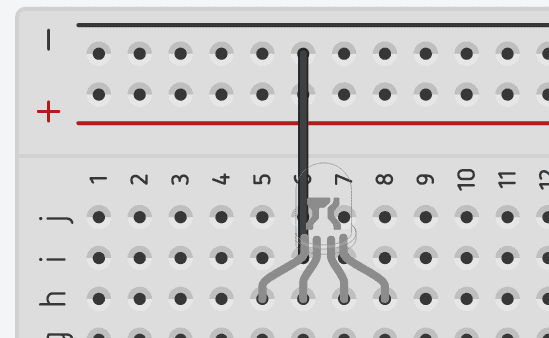
Esto, en nuestro diagrama, es lo equivalente a la imagen, ya que estamos colocando el cátodo común en la línea negativa del protoboard.

Posteriormente, lo siguiente que haremos, será proteger el led con 3 resistencias, una para cada pata que no sea la del cátodo común. Estas resistencias son de 330 ohms.

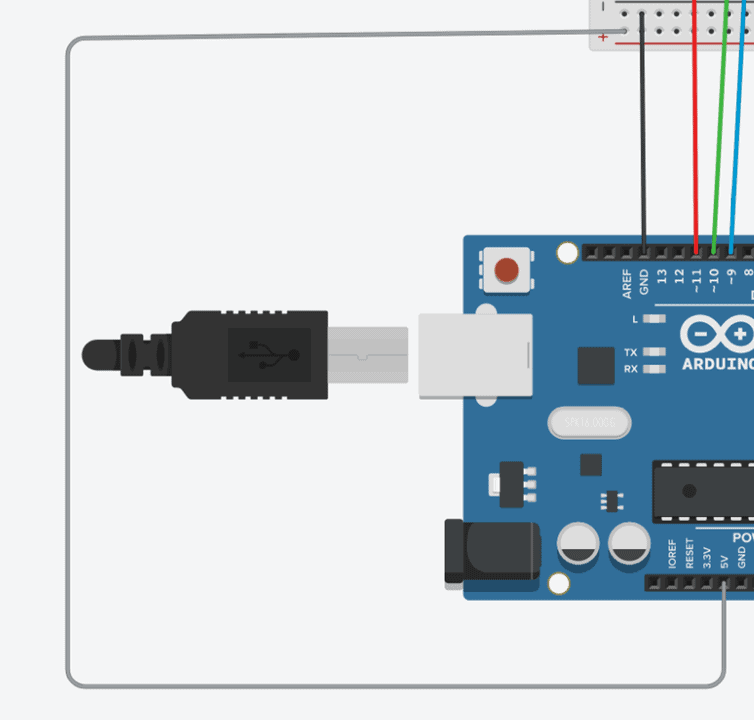
El siguiente paso, será conectar 3 jumpers, que nos permitan llegar a nuestro Arduino. He colocado un cable rojo, uno verde y uno azul, que representan el color de la salida del led rgb, es decir, en el cable rojo, está la conexión para el color rojo del led rgb, y así mismo sucede con los otros 2 jumpers.

Pasemos ahora a conectar la fotoresistencia. El objetivo de este componente, es que en cuanto se detecte una menor cantidad de luz, de acuerdo a la resistencia, se prenda nuestra lámpara ambiental.

Colocaremos entonces la fotoresistencia, del otro extremo del protobard, con el objetivo de controlar más fácilmente la luz que le llega. No importa realmente el sentido de las patillas, puedes colocarlas como tú quieras.
El siguiente paso, es conectar la primer patilla, en el carril negativo del protoboard.

El siguiente paso, es conectar la otra patilla de la fotoresistencia

Al pin marcado con A0 en el protoboard

Una vez que hemos hecho esto, conectaremos una resistencia en la misma línea, de la patilla que conectamos a A0, en mi caso, en la misma línea del jumper color amarillo. Como punto adicional, yo estoy ocupando una resistencia de 100kohms, pero tú puedes utilizar otro valor. Te explico, entre más alto sea el valor de la resistencia, menos sensible al cambio de luz será el proyecto. Es decir, si quieres que la lámpara se prenda apenas haya un poco de oscuridad, tendrás que utilizar una resistencia con menor valor, y por el contrario, si quieres que la lámpara sea menos sensible a la luz, tendrás que ocupar una resistencia con mayor valor.

Del otro extremo de la resistencia, conectaremos un jumper que llegue a la línea positiva del protoboard.

Por último, debemos de conectar un jumper, que esté unido a uno de los pines marcados con GND del Arduino, con la línea negativa del protoboard.

De igual forma, he conectado un jumper color gris, que va de la salida marcada con 5V del Arduino, hasta la línea positiva del protobard.

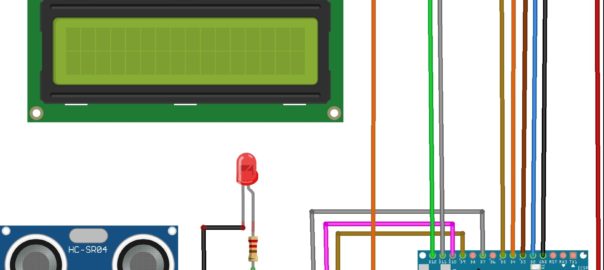
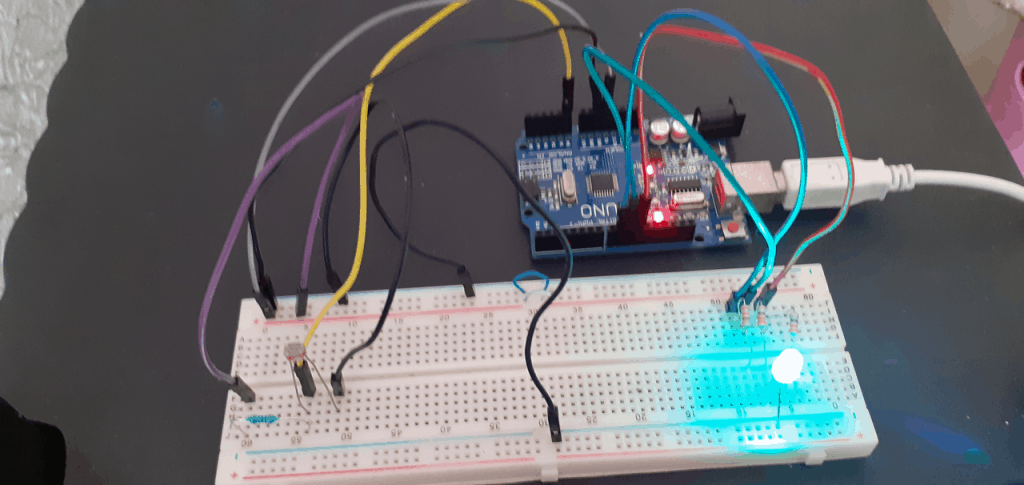
Y con esto, hemos logrado una conexión de todos los componentes para nuestro proyecto.

Código fuente para hacer funcionar la lámpara de luces con Arduino
<!-- wp:paragraph -->
<p>En esta imagen, está el led RGB que utilizaré. Podemos apreciar lo que te comentaba anteriormente. Vemos que tenemos 3 patas de la misma longitud, y una que es notablemente más larga. Esta pata es el cátodo común.</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>Vamos a proceder a hacer un doblez sobre la pata más larga ó el cátodo común.</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>Esto con el propósito, de que podamos insertar la pata del cátodo común, sobre la línea negativa del protoboard.</p>
<!-- /wp:paragraph -->
<!-- wp:image {"align":"center","width":458,"height":217} -->
<div class="wp-block-image"><figure class="aligncenter is-resized"><img src="https://proyectosinteresantes.com/wp-content/uploads/2020/12/image-3-1024x485.png" alt="" width="458" height="217"/></figure></div>
<!-- /wp:image -->
<!-- wp:paragraph -->
<p>Esto, en nuestro diagrama, es lo equivalente a la imagen, ya que estamos colocando el cátodo común en la línea negativa del protoboard.</p>
<!-- /wp:paragraph -->
<!-- wp:image {"align":"center","width":460,"height":283} -->
<div class="wp-block-image"><figure class="aligncenter is-resized"><img src="https://proyectosinteresantes.com/wp-content/uploads/2020/12/image-5.png" alt="" width="460" height="283"/></figure></div>
<!-- /wp:image -->
<!-- wp:paragraph -->
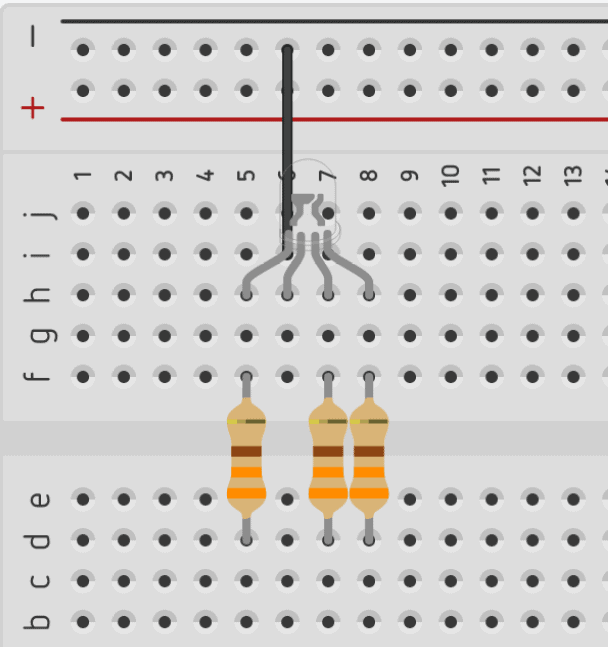
<p>Posteriormente, lo siguiente que haremos, será proteger el led con 3 resistencias, una para cada pata que no sea la del cátodo común. Estas resistencias son de 330 ohms.</p>
<!-- /wp:paragraph -->
<!-- wp:image {"align":"center","width":457,"height":486} -->
<div class="wp-block-image"><figure class="aligncenter is-resized"><img src="https://proyectosinteresantes.com/wp-content/uploads/2020/12/image-6.png" alt="" width="457" height="486"/></figure></div>
<!-- /wp:image -->
<!-- wp:paragraph -->
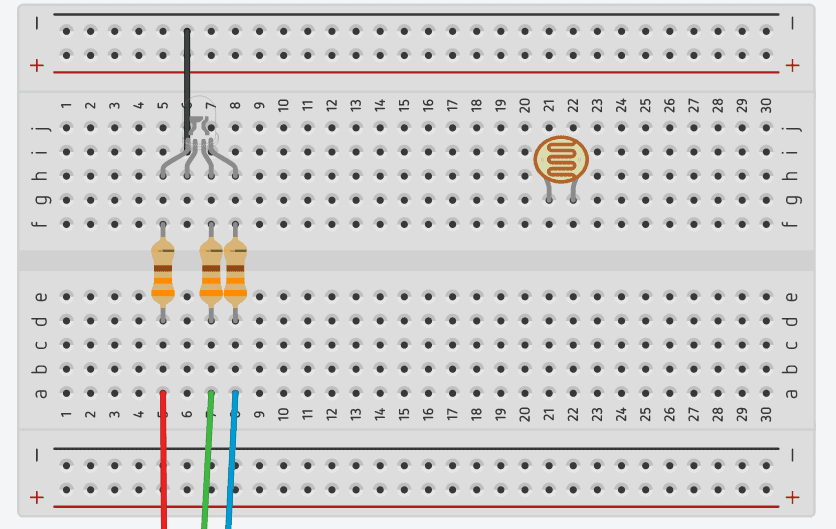
<p>El siguiente paso, será conectar 3 jumpers, que nos permitan llegar a nuestro Arduino. He colocado un cable rojo, uno verde y uno azul, que representan el color de la salida del led rgb, es decir, en el cable rojo, está la conexión para el color rojo del led rgb, y así mismo sucede con los otros 2 jumpers.</p>
<!-- /wp:paragraph -->
<!-- wp:image {"align":"center","width":475,"height":301} -->
<div class="wp-block-image"><figure class="aligncenter is-resized"><img src="https://proyectosinteresantes.com/wp-content/uploads/2020/12/image-8.png" alt="" width="475" height="301"/></figure></div>
<!-- /wp:image -->
<!-- wp:paragraph -->
<p>Pasemos ahora a conectar la fotoresistencia. El objetivo de este componente, es que en cuanto se detecte una menor cantidad de luz, de acuerdo a la resistencia, se prenda nuestra lámpara ambiental.</p>
<!-- /wp:paragraph -->
<!-- wp:image {"align":"center","width":461,"height":368} -->
<div class="wp-block-image"><figure class="aligncenter is-resized"><img src="https://proyectosinteresantes.com/wp-content/uploads/2020/12/image-12.png" alt="" width="461" height="368"/></figure></div>
<!-- /wp:image -->
<!-- wp:paragraph -->
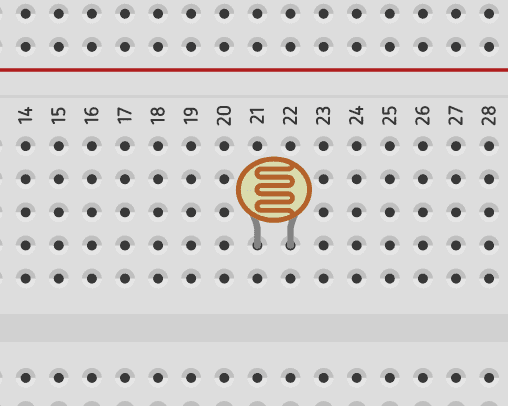
<p>Colocaremos entonces la fotoresistencia, del otro extremo del protobard, con el objetivo de controlar más fácilmente la luz que le llega. No importa realmente el sentido de las patillas, puedes colocarlas como tú quieras.</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
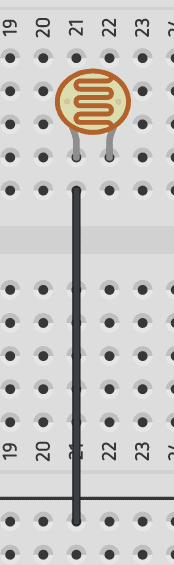
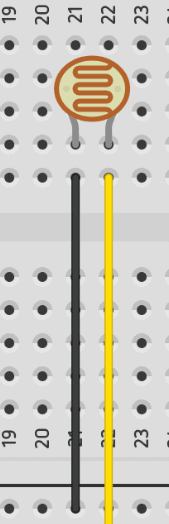
<p>El siguiente paso, es conectar la primer patilla, en el carril negativo del protoboard.</p>
<!-- /wp:paragraph -->
<!-- wp:image {"align":"center"} -->
<div class="wp-block-image"><figure class="aligncenter"><img src="https://proyectosinteresantes.com/wp-content/uploads/2020/12/image-15.png" alt=""/></figure></div>
<!-- /wp:image -->
<!-- wp:paragraph -->
<p>El siguiente paso, es conectar la otra patilla de la fotoresistencia</p>
<!-- /wp:paragraph -->
<!-- wp:image {"align":"center"} -->
<div class="wp-block-image"><figure class="aligncenter"><img src="https://proyectosinteresantes.com/wp-content/uploads/2020/12/image-18.png" alt=""/></figure></div>
<!-- /wp:image -->
<!-- wp:paragraph -->
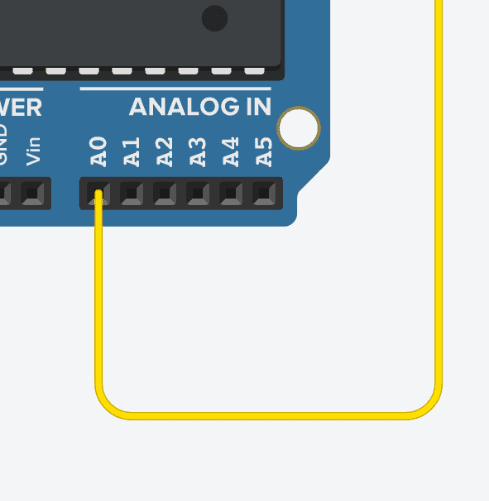
<p>Al pin marcado con A0 en el protoboard</p>
<!-- /wp:paragraph -->
<!-- wp:image {"align":"center","width":322,"height":330} -->
<div class="wp-block-image"><figure class="aligncenter is-resized"><img src="https://proyectosinteresantes.com/wp-content/uploads/2020/12/image-19.png" alt="" width="322" height="330"/></figure></div>
<!-- /wp:image -->
<!-- wp:paragraph -->
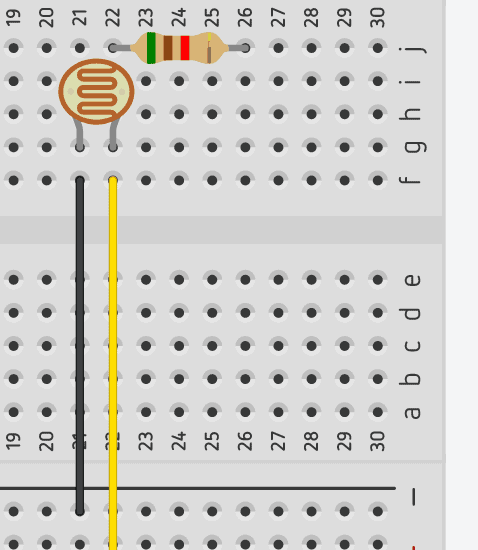
<p>Una vez que hemos hecho esto, conectaremos una resistencia en la misma línea, de la patilla que conectamos a A0, en mi caso, en la misma línea del jumper color amarillo. Como punto adicional, yo estoy ocupando una resistencia de 100kohms, pero tú puedes utilizar otro valor. Te explico, entre más alto sea el valor de la resistencia, menos sensible al cambio de luz será el proyecto. Es decir, si quieres que la lámpara se prenda apenas haya un poco de oscuridad, tendrás que utilizar una resistencia con menor valor, y por el contrario, si quieres que la lámpara sea menos sensible a la luz, tendrás que ocupar una resistencia con mayor valor.</p>
<!-- /wp:paragraph -->
<!-- wp:image {"align":"center","width":362,"height":417} -->
<div class="wp-block-image"><figure class="aligncenter is-resized"><img src="https://proyectosinteresantes.com/wp-content/uploads/2020/12/image-22.png" alt="" width="362" height="417"/></figure></div>
<!-- /wp:image -->
<!-- wp:paragraph -->
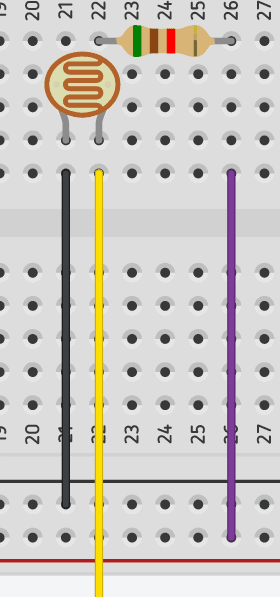
<p>Del otro extremo de la resistencia, conectaremos un jumper que llegue a la línea positiva del protoboard.</p>
<!-- /wp:paragraph -->
<!-- wp:image {"align":"center"} -->
<div class="wp-block-image"><figure class="aligncenter"><img src="https://proyectosinteresantes.com/wp-content/uploads/2020/12/image-24.png" alt=""/></figure></div>
<!-- /wp:image -->
<!-- wp:paragraph -->
<p>Por último, debemos de conectar un jumper, que esté unido a uno de los pines marcados con GND del Arduino, con la línea negativa del protoboard.</p>
<!-- /wp:paragraph -->
<!-- wp:image {"align":"center","id":607} -->
<div class="wp-block-image"><figure class="aligncenter"><img src="https://proyectosinteresantes.com/wp-content/uploads/2020/12/image-26.png" alt="" class="wp-image-607"/></figure></div>
<!-- /wp:image -->
<!-- wp:paragraph -->
<p>De igual forma, he conectado un jumper color gris, que va de la salida marcada con 5V del Arduino, hasta la línea positiva del protobard.</p>
<!-- /wp:paragraph -->
<!-- wp:image {"align":"center","width":359,"height":343} -->
<div class="wp-block-image"><figure class="aligncenter is-resized"><img src="https://proyectosinteresantes.com/wp-content/uploads/2020/12/image-29.png" alt="" width="359" height="343"/></figure></div>
<!-- /wp:image -->
<!-- wp:paragraph -->
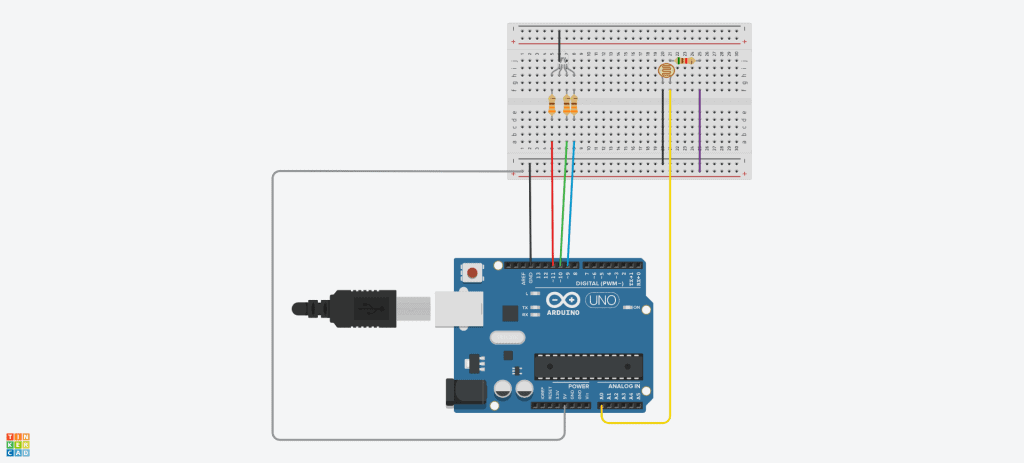
<p>Y con esto, hemos logrado una conexión de todos los componentes para nuestro proyecto.</p>
<!-- /wp:paragraph -->
<!-- wp:image {"align":"center","id":614,"width":585,"height":277} -->
<div class="wp-block-image"><figure class="aligncenter is-resized"><img src="https://proyectosinteresantes.com/wp-content/uploads/2020/12/image-33-1024x485.png" alt="" class="wp-image-614" width="585" height="277"/></figure></div>
<!-- /wp:image -->
<!-- wp:paragraph {"textColor":"black","fontSize":"medium"} -->
<p class="has-black-color has-text-color has-medium-font-size">Código fuente para hacer funcionar la lámpara de luces con Ardui<strong>n</strong>o</p>
<!-- /wp:paragraph -->
<!-- wp:code -->
<pre><code class="">/*
Modos:
FIX_MODE: The color doesn't change.
RANDOM_HUE_MODE: Color fades to random hue.
RAINBOW_HUE_MODE: Fading from red to red, going through all hue values.
RED_MODE: Random fade between redish colors.
BLUE_MODE: Random fade between blueish colors.
GREEN_MODE: Random fade between greenish colors.
FIRE_MODE: Fire effect. Like an electronic candle.
*/
#include <RGBMood.h>
int redPin = 9;
int greenPin = 10;
int bluePin = 11;
int ldrPin = 0;
RGBMood mood(redPin, greenPin, bluePin);
void setup()
{
pinMode(ldrPin, INPUT);
mood.setMode(RGBMood::RANDOM_HUE_MODE);
mood.setHoldingTime(2000);
mood.setFadingSteps(150);
mood.setFadingSpeed(50);
mood.setHSB(random(359), 255, 255);
}
void loop()
{
int ambientLight = analogRead(ldrPin);
if(ambientLight > 600)
{
mood.tick();
}
else
{
digitalWrite(redPin, LOW);
digitalWrite(greenPin, LOW);
digitalWrite(bluePin, LOW);
}
}</code></pre>
<!-- /wp:code -->
<!-- wp:woocommerce/product-category {"categories":[146]} /-->-
 Arduino ATmega 2560 R3¡Oferta!
Arduino ATmega 2560 R3¡Oferta!$20.50$19.00 -
 Arduino Uno Wifi¡Oferta!
Arduino Uno Wifi¡Oferta!$15.00$13.00 -
 Arduino Mini USB Nano V3.0 CH340 Chip Board 5V 16M + Cable¡Oferta!
Arduino Mini USB Nano V3.0 CH340 Chip Board 5V 16M + Cable¡Oferta!$10.00$9.50
proyectosinteresantes.com